
fave up!
Fave Up is a mobile application, commissioned to solve the problem of finding places and professionals. It allows users to refine their preferences by tapping into their network of trusted.
Overview
Fave Up mission is to help users make their social network more useful in their everyday life. With Fave Up you can create the map of your favorite places, add a comment or picture to each of them, and get trustworthy recommendations from your friends.
2 Engineers
The Challange
There are many applications out there that can help you find the next best restaurant, plan a trip, or connect with your local businesses, but often these guides come in the form of game-ified networks or consist mainly of questionable crowdsourced content from local experts — in other words, strangers. More often than not, these people are incentivized to write reviews, making the information questionable at best.
At Fave Up we believe that recommendations are always better when they come from people you trust, whom share your values and know your preferences — your friends. Thus, iterating on the age old crowdsourcing model, Fave Up is designed to be a so-called friendsourced solution for finding new places and professionals.
The Goal
The goal of this project was to re-define the existing user journey and interactions, in order to create a simplified and engaging experience for the users.
Use Cases
This walkthrough highlights the main functionalities of the application.

_ Users can either search for a place or professional or ask their friends for recommendations, which can be saved to their profile for future reference.
_ Thanks to the news feed, users don’t have to miss any of their friend’s activities. It will show them the latest posts added by the people they follow.
_ Users can organize their places with their own lists and name them as they want. It saves time to look in a specific category instead of searching the entire list. They can also share their saved places directly from the list.
The Process
I kicked off the project by meeting with the stakeholders. The goal was to understand the problem, clarify the business needs, learn about the target audience, determine the scope and set a timeline. Since we only had three weeks to finalize the design, we decided to break down the process into Three steps:

Week 1 (Discover) __ To plan the overall strategy by reviewing the existing user flow, interactions and visual design.
Week 2 (Define) __ To define, articulate and prioritize the new features and requirements.
Week 3 (Design) __ To utilize and improve the existing visual assets, compare different solutions and determine which design best solves the problem within the given constraints, generate additional assets required to highlight the final user flow, functionalities, interactions, and visual design.
Development Support __ To collaborate with and support the Dev team throughout the development process.
discover
Once I had a clear understanding of the overall objectives and our target audience it was time to review the existing flow and identify opportunities for improvement.
__ User Flow
define | design
The discovery phase was followed by meeting the stakeholders to confirm the findings and meeting the engineering team to investigate any technical constraints.
These are few of the improvements we made to the new application:
___ Research shows that you only have 15 seconds to create a perfect first impression, showing what kind of product or service your company offers, and why you are worth their time. It's needless to say that finding a successful app that is not visually appealing is a turn off. Trends have become a good selling point & it was essential for us to update the style to stay UpToDate.
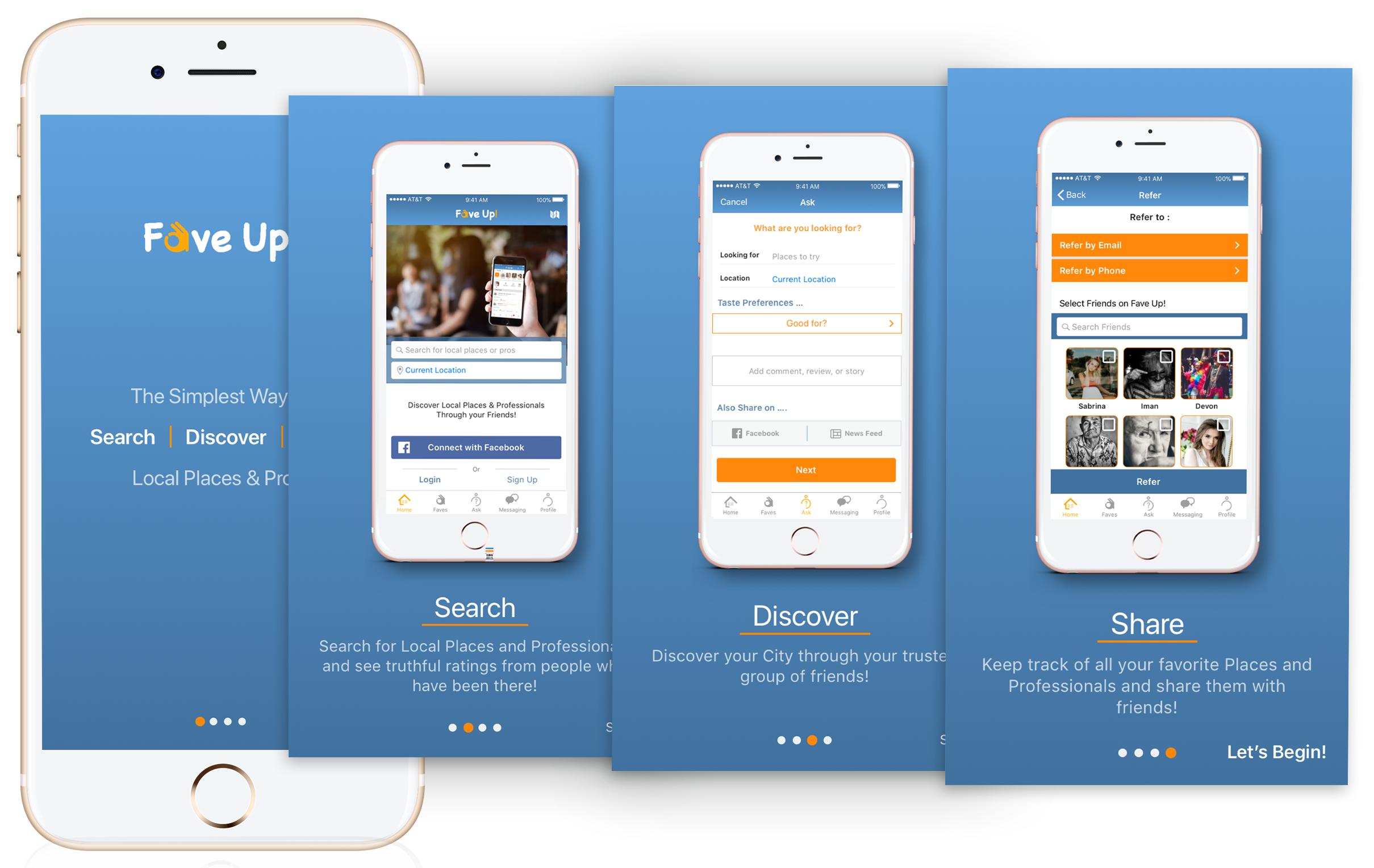
___ Created walkthrough screens to showcase the main functionalities of the application.
___ Improved the overall flow and functionalities of the application to enhance the user experience.
___ Added group chat capability and the ability to comment on, recommend, refer and save places directly from the inbox.
___ Added the capability to categorize saved places and improved the user profile page to include all the features related to each individual.
___ Improved the search functionality by using the tag model instead of categories.

Click on the image to view full size

Click on the image to view full size
Main Navigation

WALKTHROUGH

Takeaways
This project thought me a great lesson about the importance of time management. When a project schedule is tight, it becomes crucial to efficiently manage resources and time. The iterative design process was one of our key elements of success.