
gshopper
gshopper is a conceptual all-around grocery shopping app that gives you personalized recipes and continually evolves with your tastes and preferences.
Overview
gshopper is a conceptual all-around grocery shopping app that gives you personalized recipes and continually evolves with your tastes and preferences.
Diet has a major influence on our health and body’s functional wellbeing. Precisely, for people with Chronic disease, the same nutrition that prevent the disease in its early stages can also reverse it in later stages. gshopper’s mission is to help find the optimal diet for people suffering from any type of chronic disease. It also offers users the ability to customize their dietary needs, generate shopping lists and consult with certified dietitians.
For this project, I was in charge of the entire process. From Design Ideation to Building the final Prototype.
The Challange
In today’s fast-paced multichannel world, technology is already having a big impact on our life. People everywhere are looking for different ways to blend their digital and physical experiences.
Although the market is saturated with thousands of shopping/meal planning applications, very few offer an integrated array of features that targets people with chronic illness.
We believe that by offering an integrated app that speed up the process in the most intuitive way, we can improve the quality of patient’s life while making them smarter and more effective.
The Goal
Our goal was to Develop a specialized mobile application that embraces the way modern customers want to shop in order to deliver a personalized experience. Doing so will lead to increased sales, improved word-of-mouth, deeper connections and long-term loyalty.
Use Cases
This walkthrough highlights the main functionalities of the application.

_ Users can access nutritional tips and analysis information in a standard USDA label format.
_ Users have access to 24-hour specialized dietitians, who can monitor their health, adjust their meal plan, and keep them motivated.
_ Users have access to Easy recipes ranging from nutritious snacks to good-for-you main dishes to delicious deserts. These recipes come with a List of ingredients and step by step direction on how to prepare the dish.
The Process

empathize
I began the design process by collecting quantitative and qualitative data from observations, market research, interviews, and surveys.
__ Research Objectives
To Identify and understand our target audience, explore untapped opportunities in the market, analyze patterns emerged from shared connections, test, validate and iterate the initial hypothesis.
__ Research Methods
I used software such as QuestionPro and Typeform, to collect quantitative data. My goal was to see how technology effects people’s eating habits, shopping patterns, and their day to day decision makings.
-- Sample Survey:
How many times in a month do you shop at grocery stores?
How would you weight the importance of the following when choosing a grocery store to shop at? Please assign a numeric value to each attribute. (Food prices/discounts, Quality of food, service, convenience)
Do you use a shopping list when grocery shopping? What do you use to create that list?
Do you have any food restrictions? If so, please explain how it effects your food choices in a daily basis.I also studied industry reports and articles related to health, Chronic illnesses, eating habits, and customer’s shopping patterns.
-- Sample Industry Report:
New research found that people who cook at home six or seven nights a week not only eat more healthily than those who don’t cook for themselves as often, but also eat healthier meals on the occasions when they do eat out.
The United States ranks ninth in life expectancy among nations in the developed world.
We have a workforce plagued with absenteeism and reduced productivity because of chronic health problems, including depression.
78 percent of healthcare expenditures are for the treatment of chronic disease.Once I had a better understanding of problem, it was time to deepen my research by conducting in person & phone interviews. As part of these interviews I asked the participants to keep a journal and log in their daily activities for a week, explaining how they felt during each task.
-- Sample Interview Note:
“My mother has been sick on and off for a few years, I need something to smoothly guide me in this journey.” Corine, 36, Female, SF
“I just want to feel healthy and in control again.” Alice, 60, Female, LA
“Ooh, If you have ever tasted it, you know.” Ray, 53, Male, LA
“I just need some sort of validation, so I can feel confident trusting the service with my health” Sam, 41, Male, SF
“I need an app that makes me remember to use it. I am tired of jumping from one to another.” Fatima, 34, Female, SF
IDEAt | prototype | test
Now that I had a solid base to lunch well informed ideas, it was time to start the ideation process.
__ Story Map
In order to capture the requirements and measure their feasibility based on time, resources, and budget that we had, I began by breaking down the epic user stories into actionable tasks. Then I assigned the tasks to related user activities and listed all the steps required for each task to be completed. Once I had everything in order, it was time to structure the story map by assigning value to those features.
__ Wireframes | User Flow
In the next step I revised the hand sketches based on the feedbacks and use that to create detailed wireframes. With the wireframes I was able to present the general content and layout of each page, while designing the overall direction of the user experience.
__ Hi-Fi Prototype
To perform the last line of testing I created high-fidelity prototypes and ask a group of users for their feedback. Since the prototype was the true graphical presentation of the product, I was able to test all the details, including UI components, colors, and layouts.It was exciting to hear that our initial ideas were implemented in the right direction, but the aesthetic qualities of the product didn’t meet user expectations in a number of areas. Here are some examples of how I revised the design to specifically address those areas.
-- Typography:
Insufficient contrast between the text color and the background, makes it difficult to distinguish the text.
Low level of legibility caused by inappropriate font size and leading.
-- Color:
The color scheme and combinations do not support easy and intuitive navigation.
Background colors do not convey the right message and tune.
-- Scale:
Elements on the screens do not have noticeable differences in visual weight. As a result, they tend to blend together, and none dominates its immediate space.
Elements on the screens are not appropriately scaled, which makes it hard to focus on the details.
__ Story Board
We used story boards to describe a real-world example of how one could benefit from using this product.
__ Competitive Analysis
With so many application clamoring to provide user convenience, we decided to analyze some of our indirect competitors to understand their strengths and weaknesses. Doing so helped us define our target audience and determine where we can position gshopper in the market.
define
In order to construct a meaningful and actionable problem statement that could be explored further, I started synthesizing the information I learned about my users and their context.
__ Persona Profiles
To add a human touch to what would largely remain cold facts in my research, I created persona profiles of my typical and atypical users. These profiles are realistic examples of our target audience.
As Shown below, I focused on two type of users. People who suffer from a chronic illness and those who care for one.
__ Test | Validate | Iterate
Once I identified my personas, it was time to dig deeper to make sure that my findings were aligned with the needs of these specific type of users. To do so, I selected ten participants and divided them into groups of two. Each group had members representing both user types.
For this test I used a deck of cards to make a low fidelity prototype, focusing mainly on the big picture. First, I met with Group one and asked them to interact with the cards. For this test to work, I allowed participants to work together without being influenced by my input. My job was to observe and record their reactions and comments. Once the session was over, I revised the prototype based on my new findings and shared it with the second group. I repeated the process with the third and fourth group.
Once I finished the session with group Four, I had a fine-tuned prototype designed based on users’ day to day needs. For the final evaluation, I met with the members of the last group individually and this time asked them to describe their activities as they moved through the prototype. By separating the last two participants, I validated that the date I gathered up to that point was not influenced by the group setting.
At this point, it was clear that in order to design the best possible outcome, I also needed to think of my users in terms of their roles. These roles were defined by analyzing the changes that emerged in users' interactions with the product.
-- User Roles:
Visitor, Standard User, Premium User, Dietitian
-- POV:
An adult who suffers from chronic disease needs to manage his health through a reliable, trustworthy, fun and easy platform so that he can live a full life without the condition-induced limitations.
__ User Story
In order to showcase my findings and define a clear path for the next step of the process, we decided to write user stories.


__ Research Primary Findings
-- An integrated mobile application has the potential to move through tiers of functionality, from information provision and customer convenience to more interactive and personalized capabilities.
-- When choosing an interactive platform such as gshopper, ease of use and reliability ranked the highest as the most important deciding factor.
-- People with long-term or complex chronic conditions, picked trustworthiness as their top priority.
-- The main concern for people with chronic condition in early stages, was to get back control of their life again.
-- Both groups including people with minor food restrictions, insisted that the app should be multi-functional and suitable for everyday use.
__ Hand Sketches
As part of the creative process I used exercises and techniques, such as brainstorming, card sorting and sketching to foster idea generation. Then I curated, organized and ranked those findings until I had a number of valid ideas that could be implemented.
To validate the ideas, I created hand sketches and asked potential users for their insights. I noticed that by using rough presentations of concepts, I was able to encourage users to focus on the content rather than the visual design.









Click on the image to view full size

Click on the image to view full size

Click on the image to view full size


Main Navigation

Onboarding



01- LANDING PAGE
02- SIGN UP
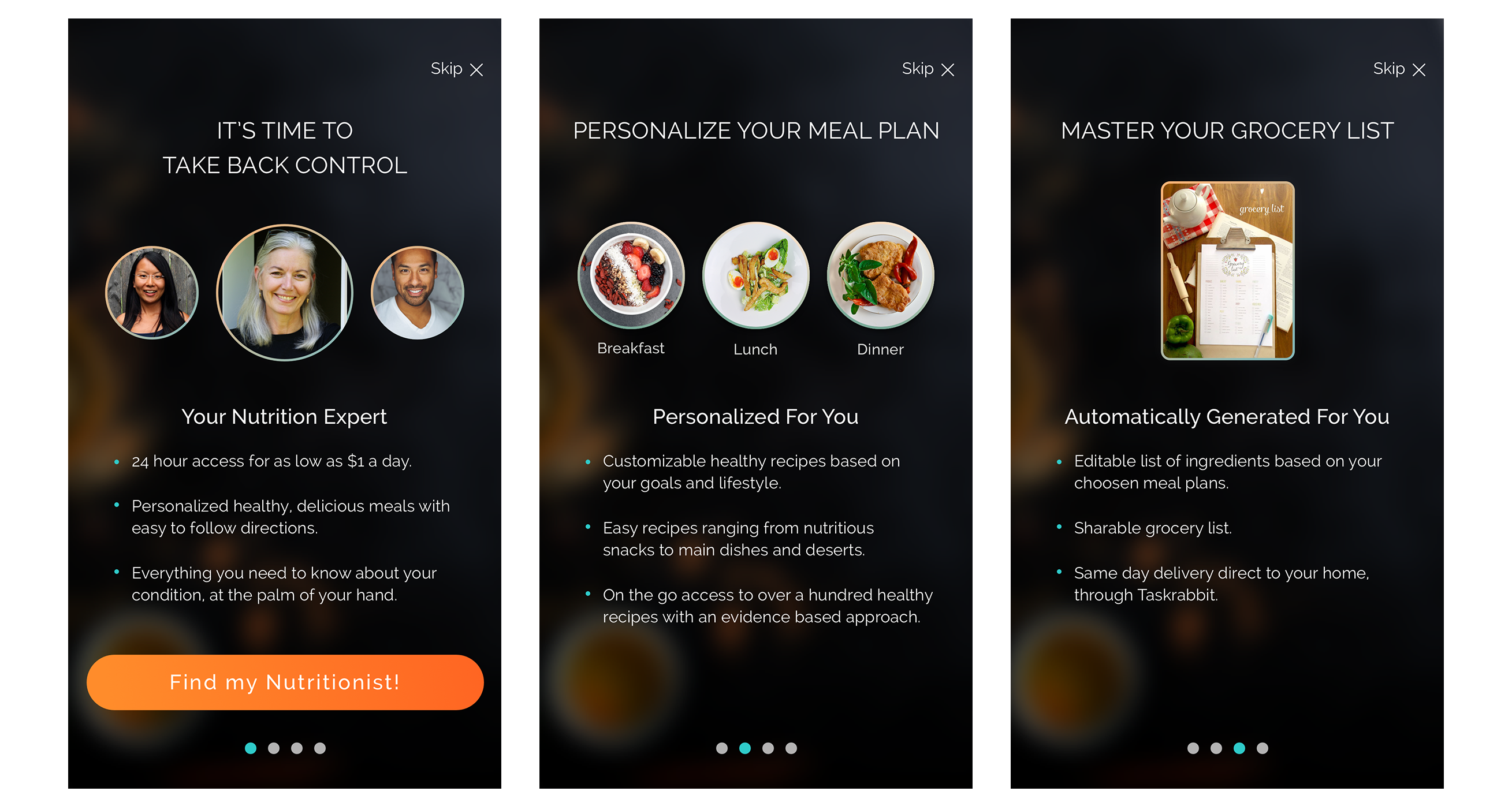
03- WALKTHROUGH
ADDING MEALS


01- ACCESS RECIPES
02- ADD RECIPES
OTHER SCREENS

Takeaways
Without question, one of the most rewarding aspect of this project was observing people’s genuine emotional response to the product. As a designer I measure my success by the impact I have on people’s life, and it doesn’t get any better than witnessing all the joy and hope my design brought to their lives.
The process of refining my vague ideas to get to the final polished product, was intuitive and exciting. The real challenge was to maintain an openness and flexibility to listen, accept new outcomes, and iterate the design, even at the final stages of the process.